2_[html]html 전역속성
HTML 전역속성
- 모든 HTML 요소에서 공통적으로 사용 가능한 속성
- class
- 공백으로 여러 개의 별칭을 지정 가능
- 같은 클래스명이 여러개로 중복되어도 됨!
- CSS 혹은 JS의 요소 선택자를 통해서 요소를 선택하거나 접근할 때 사용될 수 있음
(예시)
<div class="food item"></div>
- id
- 문서에서 고유한 식별자(identifier)를 정의 ➡️ 따라서, 같은 이름의 id는 존재할 수 없음!(HTML에 위배됨!) ▶️ 중요한 부분은 id, 아니면 class 지정!
- CSS 혹은 JS의 요소 선택자를 통해서 요소를 선택하거나 접근할 때 사용될 수 있음
<tag id="~"></tag>
- style
- 요소에 적용할 css 를 선언
- css 인라인 방식에서 사용됨
<tag style="~;"><?/tag>
- title
- 요소의 정보(설명)을 지정
- 요소에 커서를 올리면 title 속성의 값이 표시됨(➡️ 툴팁)
<tag title="~"></tag>
- lang
- 요소의 언어(ISO 639-1)을 지정
- 브라우저가 해당 언어를 체크함
- 대부분 html 태그에서 사용됨! -일반적으로 사이트에서 사용되는 언어는 1개이기 때문 (다만, 다국적 기업에서 다양한 언어를 지원할 경우에는 언어를 국가별로 지원하는 경우도 있음-예: MathWorks)
<p lang="ko"></p>
- data-*
- 사용자 정의 데이터 속성을 지정
- HTML 에서 보관하고 있다가, JS에서 나중에 이용할 수 있는 데이터를 저장하는 용도로 사용
(예시)
<div id="me" data-my-name="jisoo"
data-my-age="26">DATA 전역속성</div>
<script>
const me =document.getElementById("me"),
name = me.dataset.myName,
age = me.dataset.myAge;
console.log(name);//jisoo
console.log(age);//26
</script>
- HTML에서는 -를 이용, js에서는 카멜 notation으로 변수를 명명, 이용!
- draggable
- 요소가 Drag and Drop API를 사용가능한 지 여부를 지정
- 해당 속성이 포함되어 있지 않다면, 기본적으로 auto 값이 들어가 있을 것 (브라우저가 판단하여 동작하게 됨) ▶️ 따라서 개발자가 명시적으로 적어주는 것이 좋을 것
<div draggable="true">The element to drag</div>
<div draggable="false">The element can't drag</div>

HTML 전역속성-draggable
- hidden
- 요소를 숨김
- Boolean 값
(예시)
<form id="hidden=form" hidden>
...
</form>
<button form="hidden-form" type="submit">전송</button>
- 만약 form 내부에 value 값을 갖는 input 요소를 넣어놓는다면, 값이 화면에서는 보이지 않지만, 전송버튼을 누르면 데이터는 서버로 잘 전달될 것
(실질적인 기능은 작동됨! 일반적으로 이 속성은 form&&input에서 자주 사용됨!)
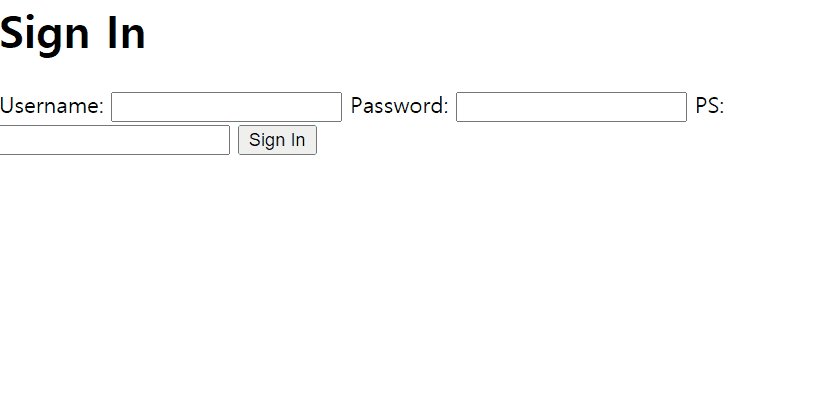
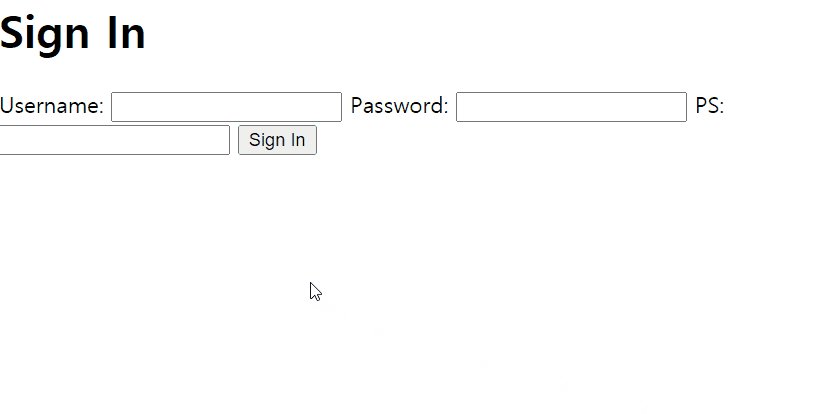
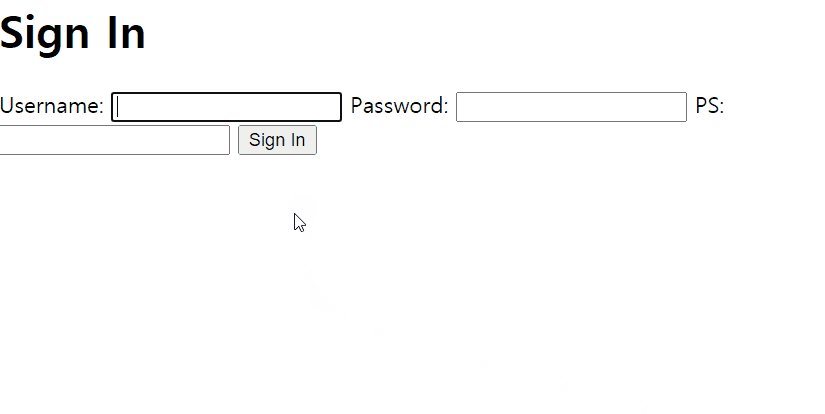
- tabindex:
- tab키를 이용해서 요소를 순차적으로 포커스탐색할 순서를 지정
- 대화형 컨탠츠(Interactive contents)[예: input, img]는 기본적으로 코드 순서대로 탭 순서가 지정됨
- 대화형 컨텐츠가 섞인 페이지에서는, 비대화형 컨텐츠에는 tabindex=”0”을 지정한다면, 비대화형 컨텐츠에도 포커스 탐색이 가능!
- tabindex=”-1” : 포커스는 가능하지만 탭 순서에서 제외
- tabindex=”1이상의 양수” : 양수값이 작은 요소부터 포커싱되기는 하지만, HTML이 작성된 논리적 흐름을 방해하기 때문에 사용을 추천하지 않음
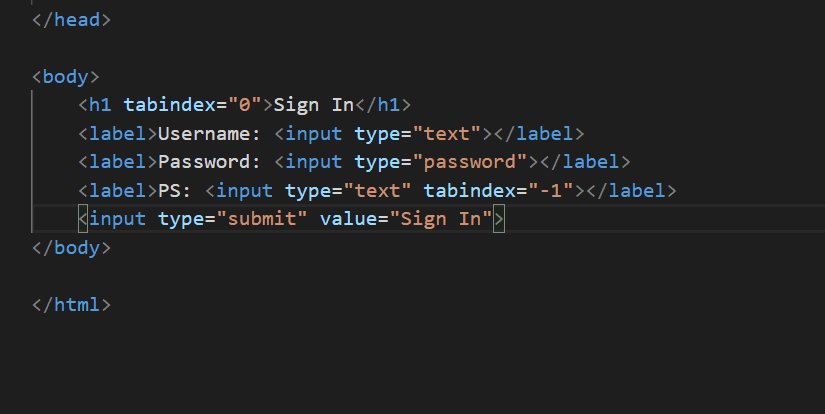
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tabindex</title>
</head>
<body>
<h1 tabindex="0">Sign In</h1>
<label>Username: <input type="text"></label>
<label>Password: <input type="password"></label>
<label>PS: <input type="text" tabindex="-1"></label>
<input type="submit" value="Sign In">
</body>
</html>

tabindex-탭키를 통한 포커싱 효과 제공(대화형 컨텐츠에 대해서 집중할 수 있게 됨!)[예제]
절대 경로와 상대 경로
- 상대 경로
- . / : 특정 파일의 주변에서 접근 (생략 가능 BUT 명시적으로 보이기 위해서 사용할 수도 있음)
- 도메인 주소를 생략한 형태!
../ : 특정 파일의 상위 폴더에서 접근
-파일 각각에 대해서 상대적으로 경로가 달라질 수 있음
- 절대 경로
https://~ 혹은 http://~
예) https://heropy.blog/assets/images/xxx.jpg
https://heropy.blog는 도메인주소로, ip 정보 && 포트 접속 정보 && 컨텍스트 정보를 포함시키고 있는 부분으로, 공통적인 부분이고
분홍색으로 표시된 부분은 이후 자원이 저장된 경로를 나타낸다!
- VSCode 내에서 HTML, CSS , JS 주석 처리: 블럭을 잡고, ctrl + / 로 일괄 적용 가능!(해제도 ctrl+ /로 가능!)
- JS에서 여러줄 주석처리는 자바와 동일하게 /**/ 로 제공 가능!
HTML 엔티티(특수기호)
- 한 칸 띄어쓰기 : (non-breeaking space)
- 태그를 포함하여 출력하기 : < 태그 >~< 태그 >
<div>Hello</div>
<> 태그와 컨텐츠를 모두 출력해주는 엔티티!