13_[css]css 속성 글자
CSS 속성-글자
- font
- .글자 관련 속성들을 지정
- 단축 속성 지원
- 속성값(font-size, font-family는 필수!)
font 단축속성 사용 예시
font: 기울기 두께 **글자크기** / 행간격 **font-family**;
예)
.box{
font: italic bold 20px / 1.5 "Arial",sans-serif;
}
/*
20px / 1.5로 글자크기/행간격을 정해두게 되면
행간격은 글자크기인 20px 의 1.5배인 30px이 됨!
"Arial",sans-serif 는 Arial 글꼴로 설정하는데, 그 글꼴이 없으면
sans-serif 계열의 글꼴을 사용하겠다는 의미
*/
🌟 글꼴 크기와 줄 높이 사이에 / 이 들어간 이유 🌟
- 단축속성을 사용할 때, 순서가 바뀌어도 괜찮지만, 크기와 줄높이는 순서를 명확히 하지 않으면 혼동을 줄 수 있기 때문!
✅ 단축속성은 모든 속성값을 다 쓰지 않아도 된다! 필수적인 font-size, font-family만 입력해주면 괜찮다!
.box{
font: 30px/1.5; /*ERROR*/
font: bold; /*ERROR*/
font: bold sans-serif;/*ERROR*/
font: 30px / 1.5 sans-serif;/*OK!*/
font: bold 30px sans-serif;/*OK!*/
font: italic 30px/1.5 "Arial",sans-serif;;/*OK!*/
}
위의 예를 보다 시각적으로 확인해보기 위해서 아래의 코드로 브라우저에서 확인해보자!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
margin-bottom:10px;
background-color: cyan;
}
.box1{
font: 30px/1.5;/*글자크기/행간격*/
}
.box2{
font: bold;/*글자 두께*/
}
.box3{
font:bold sans-serif;/*글자두께 글꼴*/
}
.box4{
font:30px / 1.5 sans-serif;/*글자크기 / 행간격 글꼴*/
}
.box5{
font:bold 30px sans-serif;/*글자두께 글자크기 글꼴*/
}
.box6{
font:italic 30px / 1.5 "Arial",sans-serif;/*글자기울기 글자크기/행간격 글꼴*/
}
</style>
</head>
<body>
<div class="box1">I'm box1</div>
<div class="box2">I'm box2</div>
<div class="box3">I'm box3</div>
<div class="box4">I'm box4</div>
<div class="box5">I'm box5</div>
<div class="box6">I'm box6</div>
</body>
</html>
CSS font 단축속성
물론 CSS는 에러가 났다고 보여주지는 않지만, box1~box3는 font-size와 font-family를 포함시키지 않은 케이스였는데, 이 때 지정한 스타일링이 잘 적용되지 않음을 확인해볼 수 있다!
반면, font-size와 font-family를 포함시킨 box4~box6은 지정한 스타일링이 잘 적용된 것을 확인해볼 수 있다!
🌺 개별 속성 🌺
- font-style : 글자 스타일(기울기)을 지정
- 속성값
a) normal : 기울어지지 않은 상태 (기본값)
b) italic : 이텔릭체(활자)
c) oblique: 기울어진 글자
✴️ italic과 oblique는 둘 다 기울어진 글자라는 점에서 공통적인 특성을 가지지만, italic은 특수 설계된 활자라고 한다!
https://stackoverflow.com/questions/1680624/font-style-italic-vs-oblique-in-css
▶️ 보통 기울어진 글자를 사용하고자 한다면 italic을 사용
font 개별 속성인 font-style
- font-weight: 글자의 두께를 설정(지정)
- 속성값
🌟 보통은 bold와 숫자를 가장 많이 사용하게 될 것(weight이 필요한 경우)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Baloo+Tammudu+2&display=swap" rel="stylesheet">
<style>
.parent{
background-color: greenyellow;
font:30px sans-serif;
width: 500px;
margin:10px;
padding:5px;
}
.font-weight1{
background-color: darkseagreen;
width: 300px;
font:800 30px 'Baloo Tammudu 2', cursive;
}
.font-weight2{
background-color:deepskyblue;
width: 300px;
font:30px sans-serif;
}
.font-weight3{
background-color:dodgerblue;
width: 300px;
font:bold 30px sans-serif;
}
.font-weight4{
background-color:hotpink;
width: 300px;
font:bolder 30px sans-serif;
}
.font-weight5{
background-color: khaki;
width: 300px;
font:lighter 30px sans-serif;
}
</style>
</head>
<body>
<div class="parent">
I'm your font
<div class="font-weight1">I'm numeric</div>
<div class="font-weight2">I'm normal</div>
<div class="font-weight3">I'm bold</div>
<div class="font-weight4">I'm bolder</div>
<div class="font-weight5">I'm lighter</div>
</div>
</body>
</html>
font-weight
위에서는 사용될 수 있는 모든 font-weight 속성값을을 확인해보기 위해서, 부모요소와, 그 자식요소들을 구성해둔 후, font-weight속성을 다르게 해주었다!
실습에 앞서서, 사용된 폰트 정보는 아래와 같다
-Google font api Baloo Tammudu 2(https://fonts.google.com/specimen/Baloo+Tammudu+2)
이 폰트를 선택한 이유는 bold, normal 등 의 값 외에 400, ..등의 숫자로 지원될 수 있어서 상대적인 값인 bolder와 lighter를 사용하기 위해서 이용하게 되었다
먼저 부모요소에는 두께를 설정하지 않았기에, 400에 육박하는 두께가 설정되었고, 이 부모요소의 자식요소인 font-weight4,5는 상대적으로 더 두껍거나(bolder) 얇게(lighter) 지정되었다.
이번에는 나머지 자식요소들을 살펴보자
먼저 font-weight1의 경우, 숫자 800을 두께로 지정하여 이에 대응되는 두께가 설정되었다
font-weight2의 경우 font-weight에 대해서 지정하지 않아, 기본값인 normal에 대응되는 두께가 설정되었다
font-weight3의 경우 font-weight에 bold를 지정하게 되어 약 700정도의 두께로 지정되었다
참고로, 숫자로 지정할 때, 일반적인 두께에 대한 이름은 아래와 같다
- 숫자가 커질수록 더더더 두꺼워진다!
🌹 상대적 두께
- bolder와 lighter의 계산 형태
위를 보았을 때, 상속값이 500을 기준으로 lighter는 100과 다른 값으로 구분지어지는 것 같다
이 표를 보니, bolder와 lighter가 어떻게 계산되었을지 대략 이해가 되는듯하다!
위에서 부모요소는 normal, 즉 두께가 400이었기 때문에
bolder인 요소는 700의 두께가, lighter인 요소는 100의 두께가 지정되었을 것이다!
이 개념은 참고만 하면 좋을 것 같다
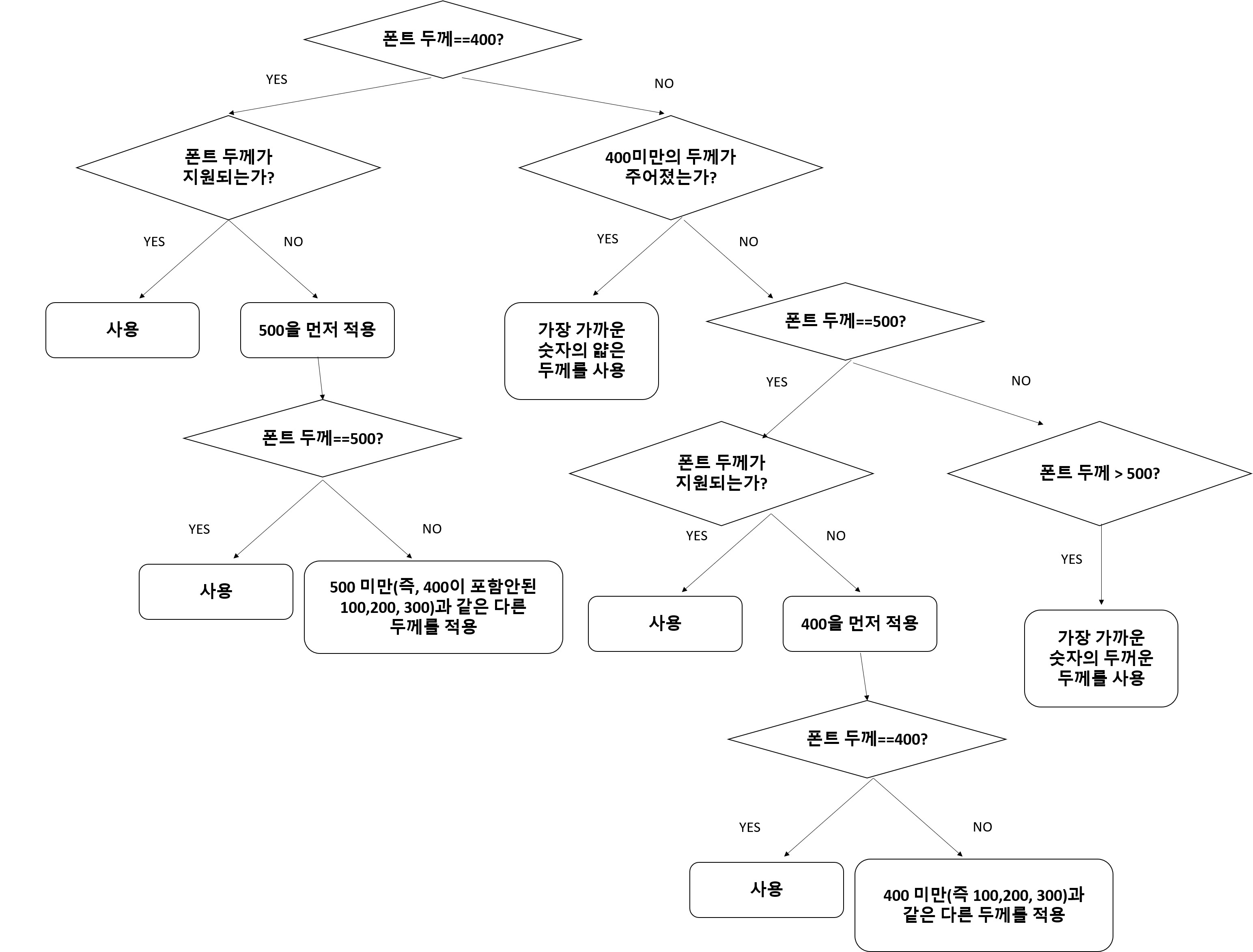
그리고 또 한가지 참고할 부분은, 숫자로 지정하는 두께가 지원되지 않는 경우(예: bold, normal만 지원하는 경우)는 아래와 같이 400이 주어졌을 때/500이 주어졌을 때/400미만으로 주어졌을때/500 초과의 값이 주어졌을때 각각 다르게 처리된다고 한다!
구두로 적는것보다 그림으로 살펴보는것이 더 이해가 빠를것 같아 정리해보게 되었다!

지원되지 않는 폰트두께에 대해 브라우저가 대응하는 방식(절차)[“숫자값과 두께의 불일치”]
예를 들어서, 어떤 폰트가 normal(400)과 bold(700)만을 지원할때,
100~500(=500이 주어진 경우) 400을 먼저 적용해보았을때 지원이 되므로 400을 채용하고,
600~900(=500을 초과하는 값)은 가장 가까운 두꺼운 숫자는 현재 bold(700)이 지원되므로 이를 채용하여 사용하게 된다!
- font-size
- 글자 크기
div{
font-size: 16px;
}
div{
글자크기:글자값;
}
- 대부분의 브라우저에서 폰트크기의 기본값은 약 16px로 fix되어 있음! 🌟
- 속성값
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 800px;
}
.parent{
background-color: lawngreen;
font-size:80px;
padding:10px;
}
.fontSize1{
background-color: lightcoral;
font-size:.3em;
}
.fontSize2{
background-color: lightskyblue;
font-size:medium;
}
.fontSize3{
background-color: magenta;
color:white;
font-size:xx-small;
}
.fontSize4{
background-color: mediumaquamarine;
font-size:x-small;
}
.fontSize5{
background-color: mediumpurple;
color:white;
font-size:small;
}
.fontSize6{
background-color: orange;
font-size:large;
}
.fontSize7{
background-color: paleturquoise;
font-size:x-large;
}
.fontSize8{
background-color: pink;
font-size:xx-large;
}
.fontSize9{
background-color: plum;
font-size:smaller;
}
.fontSize10{
background-color: red;
color:white;
font-size:larger;
}
.fontSize11{
background-color: rosybrown;
font-size:22.8px;
}
</style>
</head>
<body>
<div class="parent">
I'm your font
<div class="fontSize1">I'm em</div>
<div class="fontSize2">I'm medium</div>
<div class="fontSize3">I'm xx-small~</div>
<div class="fontSize4">I'm x-small~</div>
<div class="fontSize5">I'm small</div>
<div class="fontSize6">I'm large</div>
<div class="fontSize7">I'm x-large~</div>
<div class="fontSize8">I'm xx-large~</div>
<div class="fontSize9">I'm smaller</div>
<div class="fontSize10">I'm larger</div>
<div class="fontSize11">I'm 22.8px</div>
</div>
</body>
</html>
font-size 개별속성
위의 경우는, font-size 속성을 글로 이해하는 것보다 직접 해보는 것이 와닿기 때문에 간단하게 테스트해본 코드이다
먼저, parent 요소를 둔 이유는, 상대적으로 폰트크기를 정하는 특성이 있는 smaller와 larger를 위해 설정해두었다
먼저 parent 요소에서는 그 폰트 크기를 80px로 지정을 해두었기 때문에 smaller와 larger에는 각각, 이보다는 작은 혹은 큰 크기의 글자로 보이게 된다
그리고 단위로도 속성값을 넣어줄 수 있는데, em을 이용하여 자기자신의 폰트크기를 1em=16px로 간주가 됨을 이용하여 .8em으로 테스트해보았는데, 이 요소는 맨 밑에 있는 “I’m 22.8px”과 비교할 필요가 있다(em의 의미를 되새김질하기 위하여)
먼저 , 1 em = 16px이므로 .8em = 16* .8px= 22.8px이 된다
그렇기 때문에 fontSize1과 fontSize11의 폰트크기는 동일하게 보여질 것이다
🌟 그리고 상하관계를 맺는 구조에서 스타일링을 적용하는데, font-size를 지정하지 않으면, 브라우저 입장에서는 부모요소의 폰트크기를 그대로 이용하는 것처럼 보일 수 있다
그리고 medium은 기본값이라고 되어있는데, 이는 브라우저에서 지원되는 기본 폰트크기가 16px이기 때문인데 이 값이 medium 내에 들어있다!
그외에 추상적이기는 하지만 xx-small, x-small, small, large, x-large, xx-large는 medium을 기준으로 점점 작아지거나 점점 커진 글자크기를 지님을 확인해볼 수 있다[추상적이기 때문에 이러한 속성값보다는 단위를 이용해 지정하는 방식이 보다 나을 것 같다]
🌟 16px도 브라우저마다 그 기본값이 달라지기 때문에 절대적인 기준은 아니지만, 이를 기준으로 이해하는 것에는 무리는 없을 것같다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size:30px;
}
.kick{
font-size:.3rem;
}
</style>
</head>
<body>
<div class="kick">Hello World rep</div>
</body>
</html>
물론 앞서 학습했던 rem 단위를 이용하는 것도 당연히! 된다! 바로 위에처럼 body 부분에 대해서 폰트크기를 정해두고 사용하는 것이다! 그러면 rem의 특성상 중간에 삽입되는 요소에 대해서도 그 기준은 body이기 때문에 상대적인 폰트크기 설정이 보다 유용할 것이다
/위에서는 .kick의 폰트크기는?? 1 rem = 30px , 따라서 .3rem = 30 * 0.3px= 9px 이 된다!/
- line-height
- 줄 높이(줄 간격) 지정
- 속성값
사실 line-height은 보통 “행간”의 의미로써, 첫번째 줄과 그 다음줄 사이의 간격이라고 생각하기 쉬운데 이는 결코 아니다!

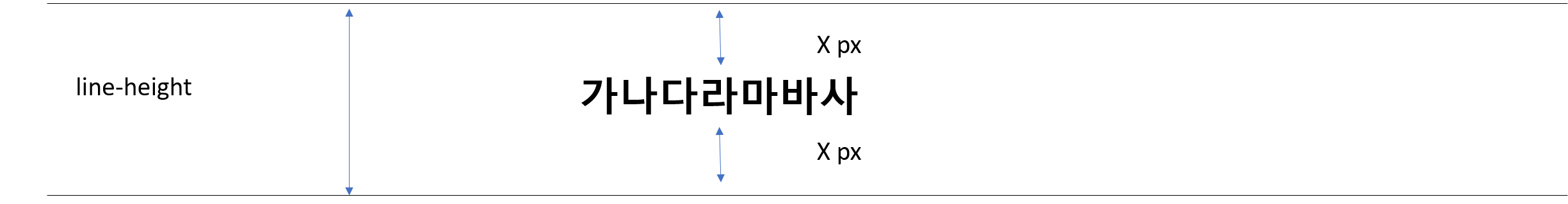
line-height의 진짜 의미
line - height은 보여지는 그림과 같이 한 행에서 글자와 위 아래 일정 간격까지 포함된 높이를 의미한다. 영어 의미 그대로 직관적인 의미이지 않은가!!
🌟 그런데, 만약에 “나는 이전에는 폰트크기를 y로 했었는데, 이번에는 y’로 바꾸고 싶어 그런데, 그만큼 행에서의 위아래 간격을 줄이지 않고, 폰트가 커지면 그 커진 비율만큼 간격도 바뀌었음 좋겠어!” 라면 line-height를 숫자를 이용한 배수로 지정하는 것도 하나의 방법이다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
body{
font-size:medium;
}
div{
background-color: yellowgreen;
margin-bottom:30px;
}
.lineH1{
line-height:normal;
}
.lineH2{
line-height:32px;
font-size:2rem;
}
.lineH3{
line-height: 1;
font-size:3rem;
}
.lineH4{
line-height: .8rem;/*22.8px*/
}
.lineH5{
line-height:90%;
/*지금 body에서의 폰트 속성을 상속받아
폰트크기는 16px인데 이것의 90%이면
14.4px에 해당!*/
}
</style>
</head>
<body>
<div class="lineH1">나는 normal입니다</div>
<div class="lineH2">나는 폰트 2rem, line-height 32px으로 설정된 경우입니다</div>
<div class="lineH3">나는 윗줄에서 폰트는 3rem으로, line-height를 배수로 바뀐 경우입니다</div>
<div class="lineH4">나는 .8rem입니다</div>
<div class="lineH5">나는 %입니다</div>
</body>
</html>
line-height의 속성값
위에서 가장 중요한 부분은 lineH2 부분과 lineH3부분인데, 이를 먼저 살펴보자
먼저 line-height에서 숫자로 , 즉 배수로 행 높이를 지정하게 된다면, “요소 자체 글꼴 크기의 배수”로 지정되게 되는데,
1)lineH2에서는 line-height이 32px
2)lineH3에서는 line-height이 1이라고 되어있고, font-size가 3rem으로 되어있다
그러면 lineH3에서의 폰트크기가 정확히 몇 px인지 생각해보자
1 rem=medium=16px 이므로
3 rem= 3*16px= 48px이 된다
그런데 line-height이 1이므로 행 높이는 48px이 되는 것이다. 지금 폰트크기가 lineH2에서 lineH3로 1.5배가 증가되었는데(2 rem ▶️ 3 rem), line-height은 32px ▶️ 48 px로 1.5배 증가되었다. 즉 둘다 동일 비율만큼 변화한것이다. 만약 동일 비율이 아닌 더 커지거나 작아지고 싶다면 미리 계산하여 사용하는 것이 알맞다(하지만 미관상 [1.4, 1.7] 범위의 값을 이용하는 것이 가독성이 좋다(하지만 무조건 이 범위가 답은 아니고, 폰트 종류마다 달라질 수 있다!))
다음에는 normal 부분인데 브라우저의 기본 정의에 따라 행 높이가 지정된다
단위에서는 예시에서는 0.8rem을 이용하였는데 이는
1 rem = medium = 16px 이므로
0.8 rem = 0.8*16 px = 22.8px가 사용된다!
%는 요소 자체의 글꼴크기의 비율로 지정되는데, 지금 lineH5의 폰트크기는 body로부터 상속받은 16px인데, 이의 90%가 행높이가 되어, 14.4px가 된다!
- font-family
- 글꼴(서체) 지정
- 속성값
- 글꼴 후보라 함은, 여러 개의 글꼴이름들을 말한다!
[ 사용방법 ] -🌟 글꼴 계열은 필수 입력!!
font-family: [글꼴후보1, 글꼴후보2,…] , 글꼴계열;
(예시)
.box{
font-family: Arial, "Open Sans", "돋움", dotum, sans-serif;
}
위에서는 Arial 글꼴과, Open-Sans 글꼴, 돋움 글꼴, dotum 글꼴, sans-serif 계열을 font-family로 이용하겠다는 의미다
❓ 글꼴 후보들이 필요한 이유 ❓
- 폰트는 용량이 큰 편이기 때문에, 웹 사이트에 올려두지 않는 경우, 브라우저를 통해서 운영체제에 맞는 폰트를 후보군 중에 골라서 사용할 수 있도록 한 것(리소스 등은 사이트 서버로부터)